20140729-print-prescription-with-qrcode
Summary
- add a qrinfo file when printing a prescription
Commits
in branch qrcode
- https://github.com/ngiger/oddb.org/commit/22c0831b76a7f6e8164676dad6a3108366f69cd1 Added 'Ein Beispiel' qrcode to print prescription.
- https://github.com/ngiger/oddb.org/commit/64ed9e7817e01b187dedd74189a5bc7dab1707b3 Correct qrcode in print prescription
Index
- Keep in Mind
- Fix dojo error http://www.sitepen.com/blog/2012/10/31/debugging-dojo-common-error-messages/#forgot-dom-ready
- I removed on May-27 tests for ix_registrationss, fix_sequences, fix_compositions, fix_packages from test/test_plugin/swissmedic.rb,as he could not find any references for them in the src code. Did I erroneously remove stuff when cleaning up the swissmedic import earlier?
- The whole test for older/newer Packages must be adapted to xlsx. One must compare the rows (e.g. by creating csv files) and do the same stuff in xlsx!
- One unit-test for searchbar fails and might be a clue why searching does not work correctly.
- Added two skip in test/test_plugin/rss.rb. Why does the mocking not work there anymore?
- Make ext/swissindex/test/test_swissindex.rb and skipping tests in migel-gem pass.
---
add a qrinfo file when printing a prescription
Adding a field for the qrcode. Adding qrcode.js and filling the image with info from string constant. Added MIT-License and link to qrcode-trademark to README.md
Live the joy of JavaScript as an Object oriented Language! The function module does not work with dojo. Must refactore my unit/test to work with dojo/require.js. But now I have problems running my javascript test. May be I should use the DOH http://dojotoolkit.org/reference-guide/1.10/util/doh.html?highlight=doh. But for the moment I am happy with a syntax check.
Debugging the javascript inside our page. Must fix a TypeError. Now generating the qrcode works, somehow. When inspecting the HTML output I see a 0x0 pixel image, where the alt attributes shows a QRcode. What am I missing? Did set value of the element 'qr_code_image' to 'Hello World' in the javascript and the width to 30% in prescription.rb. Now the alt attributes shows 'Scan me!', but no images is display. The img contains a canvas of 256x256.
Trying to use a div element as show in the example trying to mimick even close the example in http://davidshimjs.github.io/qrcodejs/
<input id="text" type="text" value="http://jindo.dev.naver.com/collie" style="width:80%" /><br /> <div id="qrcode"></div>
and the corresponding javascript
var qrcode = new QRCode("qrcode");
function makeCode () {
var elText = document.getElementById("text");
qrcode.makeCode(elText.value);
}
makeCode();
$("#text").
on("blur", function () {
makeCode();
}).
on("keydown", function (e) {
if (e.keyCode == 13) {
makeCode();
}
});
After fixing some more problem I finally was able to produce a print prescriptiong with a qr_code in it. See
 .
.Changes pushed with commit Added 'Ein Beispiel' qrcode to print prescription.
Must fix the string to render and placement of the qrcode, which should be at the top right.
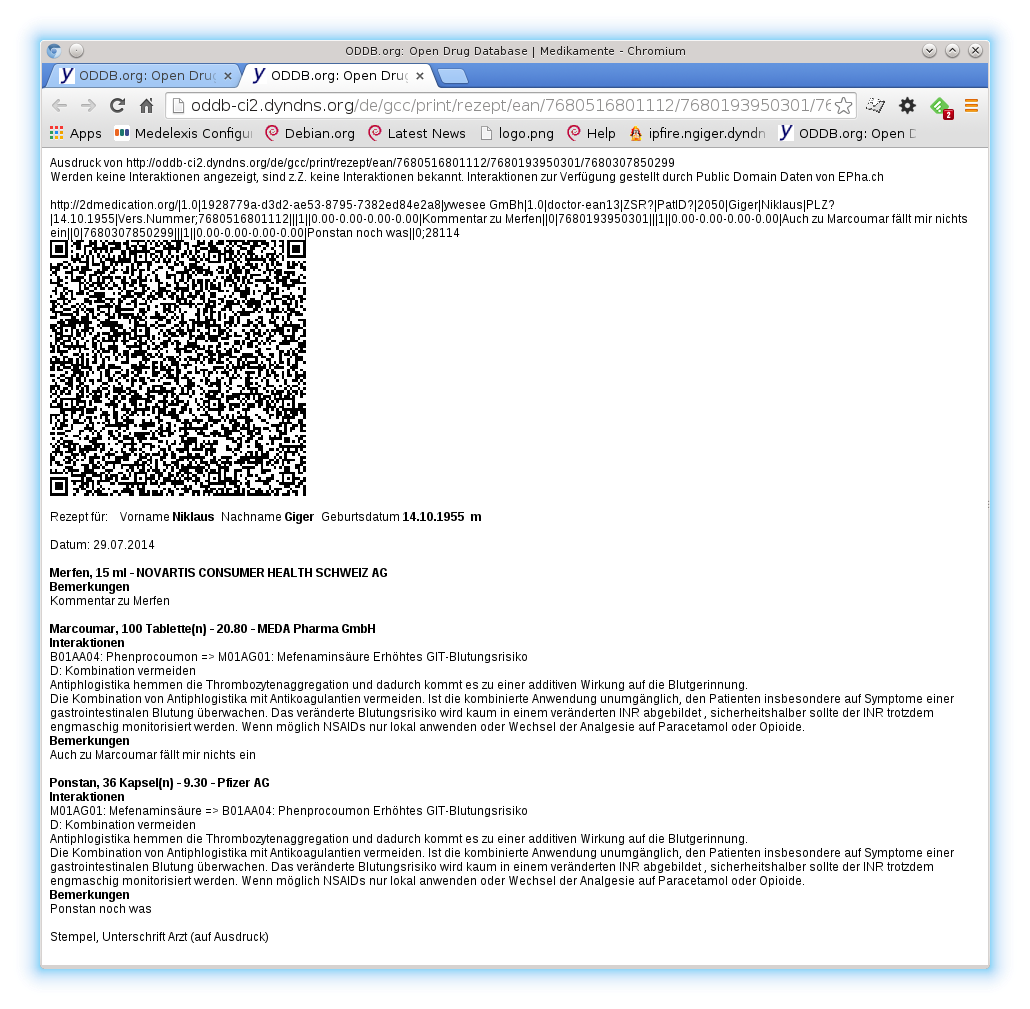
Investigated why "print bold" did not work as expected for the "Stempel". Found that doc/ressources/print.css only defines a "print-big" class. Tried it, but it did not work as it should. But print prescription looks quite nice now after applying the pushed commit Correct qrcode in print prescription. See

But I have 3 failing watir tests, that I want to fix before merging the qrcode branch into master. Namely
rspec ./spec/rezept_and_instantsearch_spec.rb:120 # ch.oddb.org should be possible to print a presciption rspec ./spec/rezept_and_instantsearch_spec.rb:142 # ch.oddb.org should not contain remarks or interaction header only when present rspec ./spec/rezept_and_instantsearch_spec.rb:193 # ch.oddb.org should not loose existing comment after adding a new prescription