20160704-contenttoggler
Summary
- Fix contenttoggler for virbac.bbmb.ngiger.ch
- Keep in Mind
Commits
Index
Fix contenttoggler for virbac.bbmb.ngiger.ch
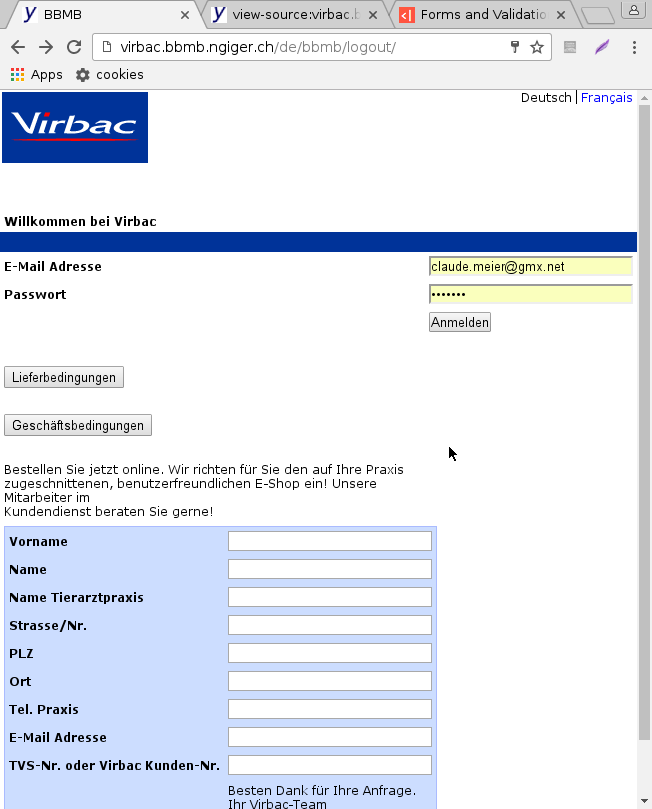
Banging my head, why in the HTML-Form create in the URL http://virbac.bbmb.ngiger.ch/de/bbmb/logout/ clicking in the "Lieferbegingungen" the form gets submitted even when I only want my onClick-Handler executed. This works fine when the corresponding DIV-tag is put outside the HTML form.
The http://virbac.bbmb.ngiger.ch/de/bbmb/logout/ looks like this

What is dojo way to create a HTML href link?
What is is dojo way to create a HTMl href link? Tried with a TextBox which is defined in the ContentToggler.js
define([
"dojo/_base/declare",
"dijit/_WidgetBase",
"dijit/_OnDijitClickMixin",
"dijit/_TemplatedMixin",
"dijit/_WidgetsInTemplateMixin",
"dijit/form/TextBox",
"dojo/text!./templates/ContentToggler.html",
], function(declare, _OnDijitClickMixin, _WidgetBase, _TemplatedMixin,
_WidgetsInTemplateMixin, TextBox, template, dom) {
console.log("declare using _WidgetsInTemplateMixin");
return declare("widget/ContentToggler", [_WidgetBase, _OnDijitClickMixin,
_TemplatedMixin, _WidgetsInTemplateMixin,
], {
// set our template
templateString: template,
// some properties
baseClass: "TextBox",
_saved_html: "saved_html",
// define an onClick handler
onClick: function(){
console.log("onClick handler status " + this.status);
// console.log("onClick handler " + this.delivery_conditions);
if(this.status == 'open'){
this.status = 'closed';
} else {
this.status = 'open';
}
this._update_text(this.status);
},
_update_text: function(status){
console.log(Date() + "_update_text status " + this.status);
if(this.status == 'closed'){
this.containerNode.innerHTML="";
} else {
this.containerNode.innerHTML = this._saved_html;
}
},
postCreate: function(){
this._saved_html = this.containerNode.innerHTML;
console.log("postCreate before _update_text");
this._update_text(this.status);
this.connect(this.domNode, "onclick", "_onClick");
this.connect(this.domNode, "_onButtonClick", "_onButtonClick");
this.connect(this.domNode, "_onClick", "_onClick");
console.log("postCreate connected");
// console.log("postCreate this.togglee " + this.togglee);
// console.log("postCreate this._saved_html " + this._saved_html);
}
});
});
and template ContentToggler.html
<span>
<button class="${baseClass}"
data-dojo-attach-point="textBox"
data-dojo-attach-event="onclick:onClick">
${button_text}
</button><p data-dojo-attach-point="containerNode"></p>
</span>
Had also tried with LinkPane.
Trying to use it with plain CSS + Javascript. Idea comes from and generated HTML should look this http://jsfiddle.net/dJS4g/ or view-source:https://davidwalsh.name/demo/css-slide.php.
Adapting lib/bbmb/virbac/html/view/login.rb to create a HREF and div. Filling the div had a problem, with embedded ". The javascript function which is attached via a htmlgrid.set_attribute("onclick") parameter name is event. Trying to figure out on howto translate the $("#contact").slideToggle(); javascript snippet, as I always get the followg (index):22 Uncaught ReferenceError: $ is not defined
What is working is code like document.getElementById('delivery_conditions_text').innerText='xxxxx';. Trying to assign it using document.getElementById('#{key}_conditions_text').innerHtml = '#{CGI.unescape(full_text)}'; gives Uncaught SyntaxError: Invalid or unexpected token
To get completely rid of the dojo the following actions were required
- lib/bbmb/html/util/lookandfeel.rb: Replace on line 462
:dojo_js => 'dojo/dojo.js.uncompressed.js',by:dojo_js => '',. Uncommenting did not help, as htmlgrid has a default value for dojo_js - lib/bbmb/virbac/html/view/login.rb: Delete lines containing
'data-dojo-type' => 'widget/ContentToggler',. - lib/bbmb/virbac/html/view/login.rb: Replace
DOJO_REQUIRE = [ 'dojo', 'javascript/widget/ContentToggler' ]byDOJO_REQUIRE = []
Looking at the source I do not find any loading of the dojo.js javascript. But in the javascript console I get the following errors
GET http://virbac.bbmb.ngiger.ch/resources/dojo.css (index):13 GET http://virbac.bbmb.ngiger.ch/dijit/themes/tundra/tundra.css (index):1 Uncaught SyntaxError: Unexpected token < (index):11 Uncaught ReferenceError: require is not defined(anonymous function) @ (index):11 (index):13 GET http://virbac.bbmb.ngiger.ch/resources/dojo.css (index):13 GET http://virbac.bbmb.ngiger.ch/dijit/themes/tundra/tundra.css 404 (Not Found) Navigated to http://virbac.bbmb.ngiger.ch/
Commenting out include HtmlGrid::DojoToolkit::DojoTemplate in lib/bbmb/virbac/html/view/login.rb fixe this problem.
Now the following debug statement works. document.getElementById('delivery_conditions_text').hidden = true
Using div.set_attribute('style', "display:none") makes the expanded delivery conditions invisible. Having problems in changing this attribute when running the first time the onClick. Lost some time till I found out that it is very easy to set the attribute hidden of the div tag. Now toggling works find with the following procedure
def delivery_conditions(model)
key = 'delivery'
msg = @lookandfeel.lookup("#{key}_conditions")
full_text = @lookandfeel.lookup("#{key}_conditions_text")
link = HtmlGrid::Link.new("#{key}_conditions_text_name", model, @session, self)
link.css_id = "#{key}_conditions"
link.value = msg
link.set_attribute("status", "closed")
div = HtmlGrid::Div.new(model, @session, self)
div.css_id = "#{key}_conditions_text"
div.set_attribute('hidden', 'true')
# div.set_attribute('style', "display:none")
div.value = full_text
script = "event.preventDefault();
var element = document.getElementById('delivery_conditions_text');
document.getElementById('delivery_conditions_text').hidden=!document.getElementById('delivery_conditions_text').hidden
"
link.set_attribute("onclick", script)
[link, div]
end
Toggling delivery and business conditions work. For toggling the new customer I need some more changes, which will be done tomorrow. The link ist missing.
 .
.Current status of login.rb is Attach:virbac_login_rb.txt.