20120320-ajax-view-and-create-patinfo2csv
<< 20120321-patinfo2csv-escaped-backslash-problem | 2012 | 20120319-print-view-error-create-second-process-for-crawler >>
summary
- update ajax compare_search
- start to create patinfo2csv script
commit
index
update ajax compare_search
- URL
Update dojo release
3.0 to 1.7.2 (current stable)
highlight style of dijitMenuItemSelected class are applied
withtout this reset css definition, correctly.

submit with selection
I tried these, but don't work.
- selectOnClick
- onclick event of search input
then, I created onChange event for form.ComboBox of dojo
function selectSubmit() {
var popup = dojo.byId('searchbar_popup');
var searchbar = dojo.byId('searchbar');
if (!popup.style.overflowX.match(/auto/) && searchbar.value != '') {
searchbar.form.submit();
}
}
popup HTMLElement
<div style="overflow-y: auto; overflow-x: hidden; top: 0px; width: 377.4px; height: 211px; visibility: visible;" data-dojo-attach-point="containerNode" class="dijitReset dijitMenu dijitComboBoxMenu" id="searchbar_popup" widgetid="searchbar_popup"> ... </div>
refs
- http://dojotoolkit.org/reference-guide/1.7/dijit/form/ComboBox.html
- http://archive.dojotoolkit.org/nightly/dojotoolkit/dijit/tests/form/_autoComplete.html
tested console with webkit on iOS. If I have to debug more, This project maybe help us.
- http://www.iwebinspector.com/ (require mac osx, xcode)
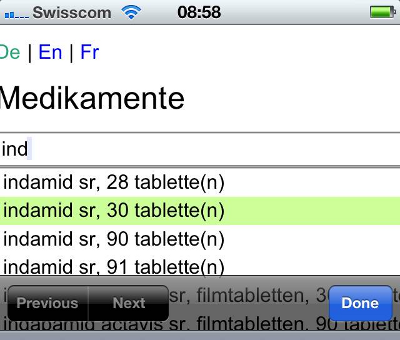
update mobile lookandfeel
I had to update mobile lookandfeel.
enabled :ajax event in mobile lookandfeel. Requests from iOS are remap to i.ch.oddb.org/de/mobile
create patinfo2csv
started to create script.
$ bin/patinfo2csv
Usage: patinfo2csv <input patinfo.yaml> <output patinfo.csv> <input pharmacode.txt>
$ bin/patinfo2csv --help
Usage: patinfo2csv <input patinfo.yaml> <output patinfo.csv> <input pharmacode.txt>
-v, --version Show version
-h, --help Print this help message